The Template Designer is a new interface for editing existing templates. As the beta version launch for all users approaches, we would like to provide you with early access to the new editor ahead of regular users. In the coming days, we will enable the Template Designer on your partner testing projects.
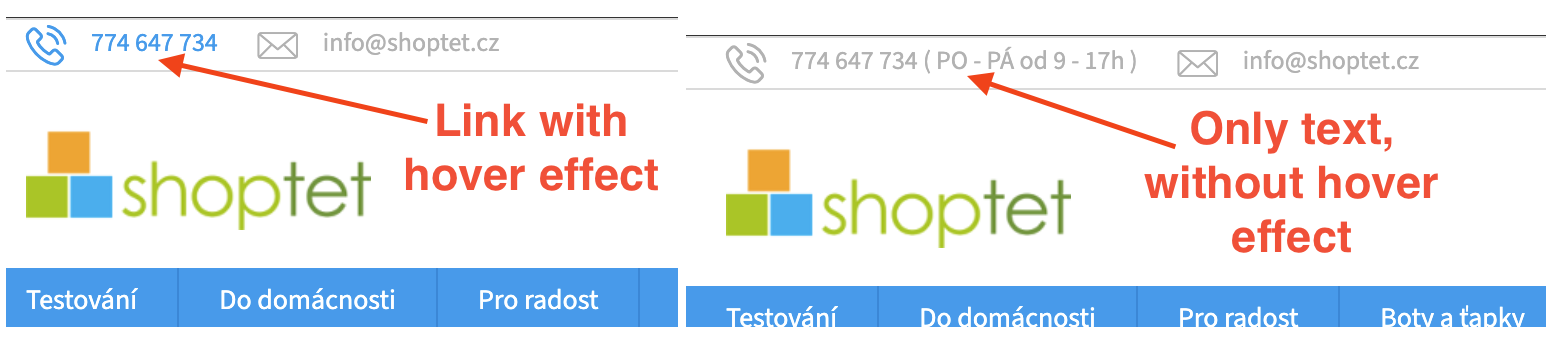
Due to accessibility improvements, we changed the wrapper of the phone number. This change will be deployed in the upcoming days. Now, the phone number in the header on the Techno, Tango, and Classic templates is wrapped inside a <a>, even when it doesn’t contain a phone number. We removed the href when the incorrect phone is there.

In the upcoming days we release the refactor of the product list in the Techno template. Now the grid is handled by JavaScript to ensure the mansory layout. The refactor is using CSS grid. There are no changes in DOM. We remove same_height_set and same_height_breakpoint abilities and sameHeightOfProductsLoop, setHeightOfBigProduct, sameHeightOfProducts.
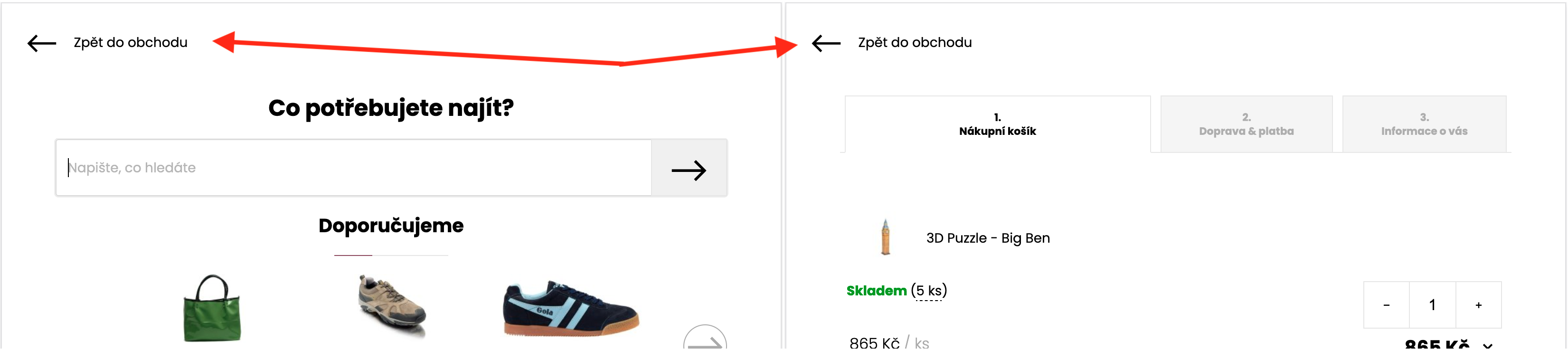
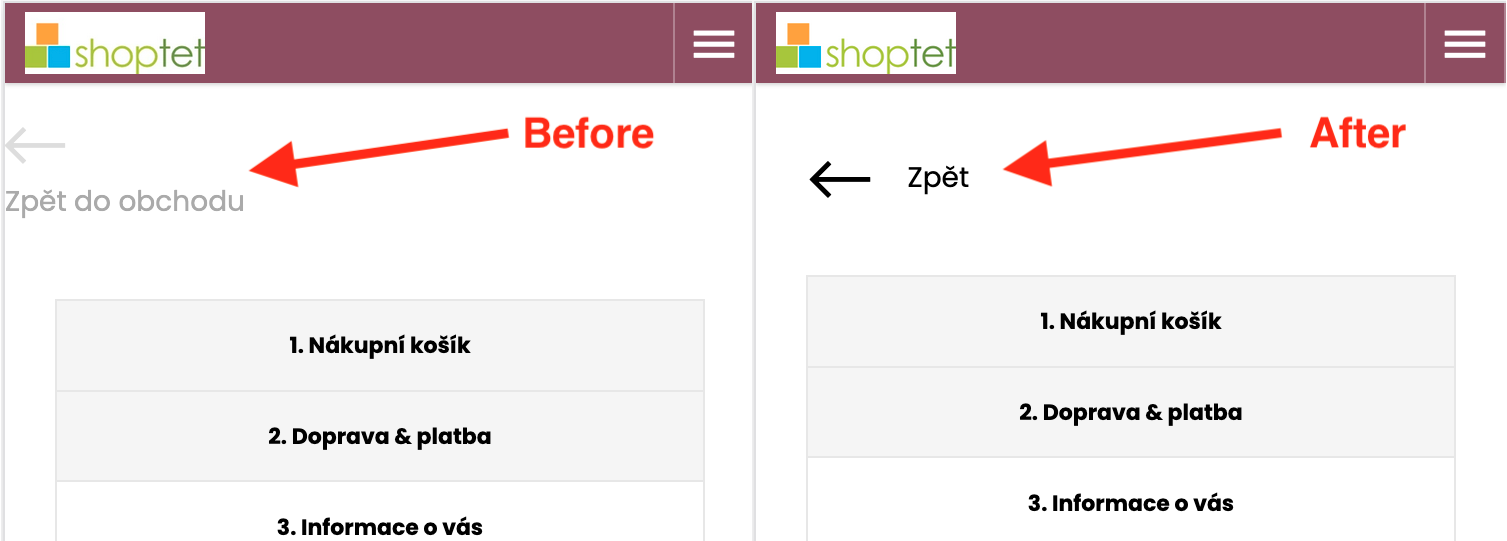
We added the Back to e-shop button to multiple places. Based on your feedback, we will provide more detailed information.
The change is scheduled for release on February 18, 2025. If you are an addon developer, please review the changes described below now and adjust your addons accordingly. On the release date, these improvements will be rolled out to the majority of customers. E-shops using Deferred Template Updates will have time until March 4, 2025 to modify their customizations and accept the update.
You can preview the changes by running the command shoptet.helpers.enableUpdatePreview('back_to_shop_buttons') in the browser console.
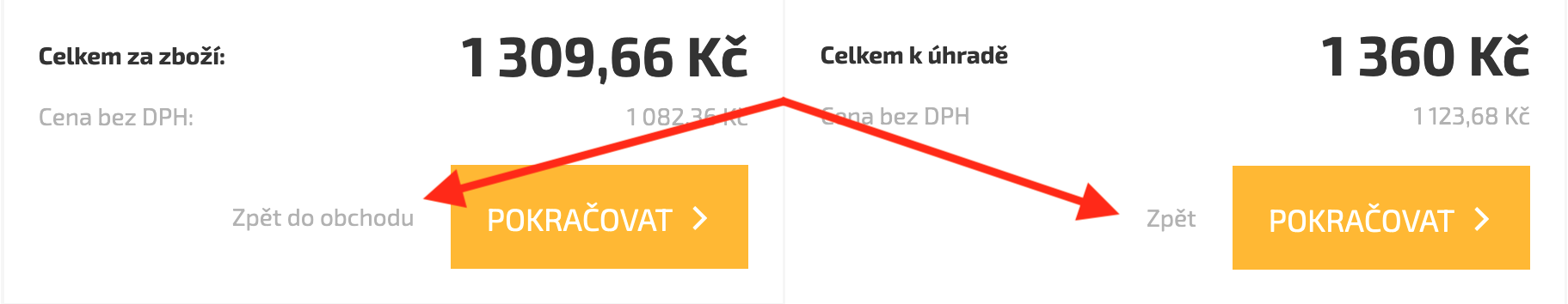
We Added the new “Back to shop” button to the advanced order <button type="button" class="btn next-step-back colorbox-close">Back to shop</button> and a new wrapper with the class advancedOrder__buttons was created, which contains the button “Back to shop” and the button “Shopping cart”.
<div class="advancedOrder__buttons">
<button type="button" class="btn next-step-back colorbox-close">Zpět do obchodu</button>
<a href="/kosik/" class="btn btn-conversion" rel="nofollow">Nákupní košík</a>
</div>
In the Techno, Tango, and Step templates, the element <a> was replaced with <button type="button"> in the cart modal window.
Added the .btn and .btn-lg classes. The .toggle-window class is added to the button for handling with cart modal. The .toggle-trigger class has been removed and is no longer used for handling windows.

Search, Cart, Login, Registration
– Element <a href="#"> was replaced with <button type="button">.
– Added the .btn class.
– Classes .toggle-window-arr and .btn are for CSS styling only.
– Functionality is handled by the .toggle-window and .hide-content-windows classes.
Search, Cart (window)
– Element <a href="#"> was replaced with <button type="button">.
– Added the .btn class.
– Classes .toggle-window-arr and .btn are for CSS styling only.
– Functionality is handled by the .toggle-window class.
Login, Registration
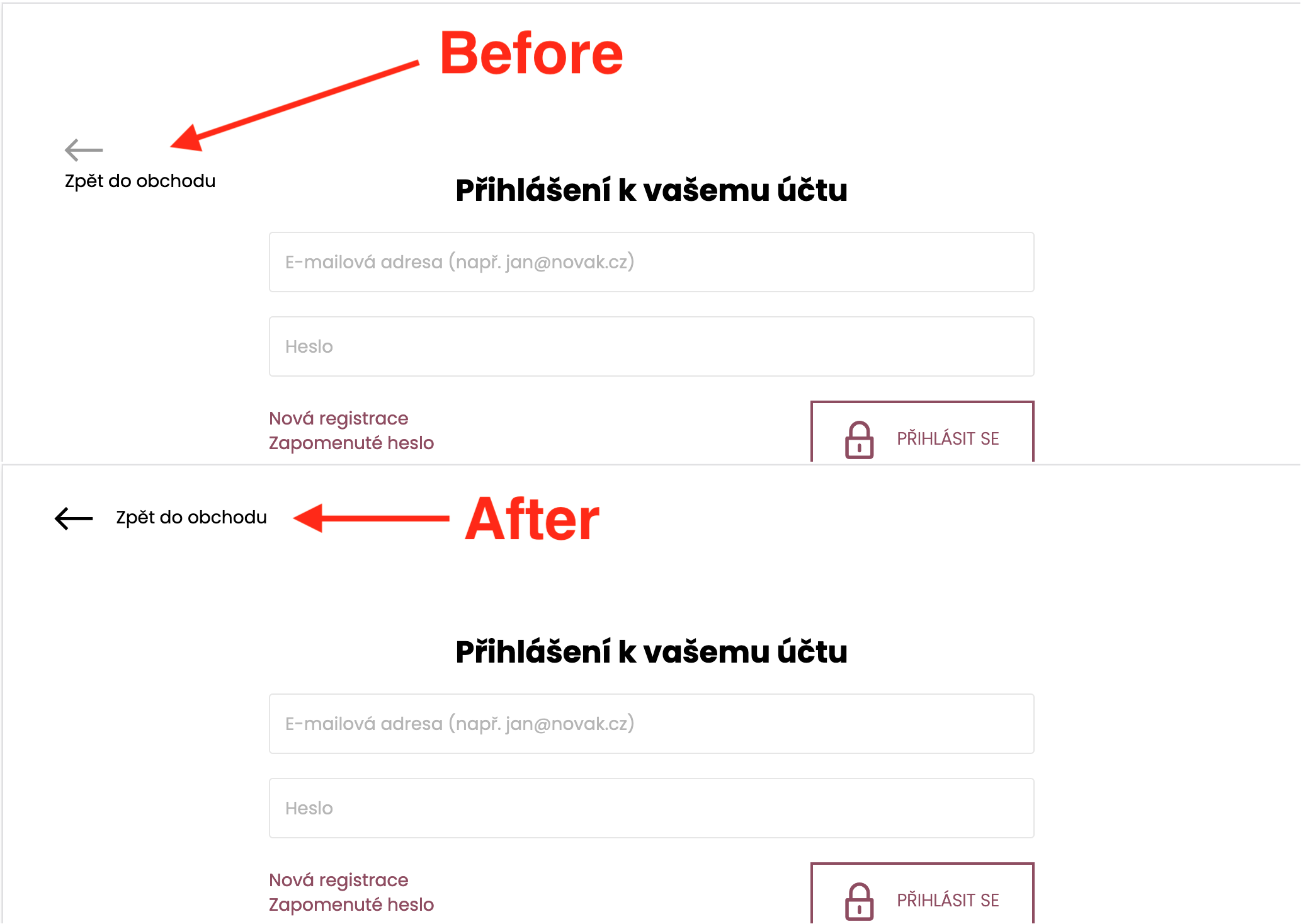
– Element <a href="#" class="toggle-window-arr"><span class="continue-shopping">Zpět do obchodu</span></a> was replaced with <button type="button" class="btn toggle-window-arr toggle-window">Zpět <span>do obchodu</span></button>. This change unified back buttons with buttons in the search window and cart window.
– Moved in the HTML structure as a direct child of the <div> with the class .login-window-in.
– Classes .toggle-window-arr and .btn are for CSS styling only.
– Functionality is handled by the .toggle-window class.
Cart (checkout process), Checkout
– Removed class .next-step-back, added classes .btn and .toggle-window-arr
– The internal part of the link <span class="continue-shopping">Zpět do obchodu</span> was replaced with Zpět <span>do obchodu</span>
Search, Cart (window)
– Element <a href="#"> was replaced with <button type="button">.
– Added the .btn class.
– Classes .toggle-window-arr and .btn are for CSS styling only.
– Functionality is handled by the .toggle-window class.

Login (window)
– Element <a href="#" class="toggle-window-arr"><span class="continue-shopping">Zpět do obchodu</span></a> was replaced with <button type="button" class="btn toggle-window-arr toggle-window">Zpět <span>do obchodu</span></button>. This change unified back buttons with buttons in the search window and cart window.
– Moved in the HTML structure as a direct child of the <div> with the class .login-window-in.
– Classes .toggle-window-arr and .btn are for CSS styling only.
– Functionality is handled by the .toggle-window class.

Cart (checkout process), Checkout
– Removed class .next-step-back, added classes .btn and .toggle-window-arr
– The internal part of the link <span class="continue-shopping">Zpět do obchodu</span> was replaced with Zpět <span>do obchodu</span>

div.back-shopping-link.div#checkoutContent (first and second step of the checkout process) and for Classic only, also in the cart in div#cart-wrapper..toggle-window-arr class will no longer be used for handling windows. Therefore, it was replaced with .toggle-window for the close button in the search widget for Samba template.Everyone can adjust the speed of 360° image rotation now. Before this, the speed was hardcoded to 100 ms. In custom codes in Zápatí you can try include this code <script>shoptet.config.image360RotationSpeed=200</script> and adjust the speed to your needs.
We fixed the branch selection in the checkout process which wasn’t clickable in some cases.
We fixed the color scheme inconsistency in the second step of the checkout. The Zdarma text is now corresponds to the color settings.