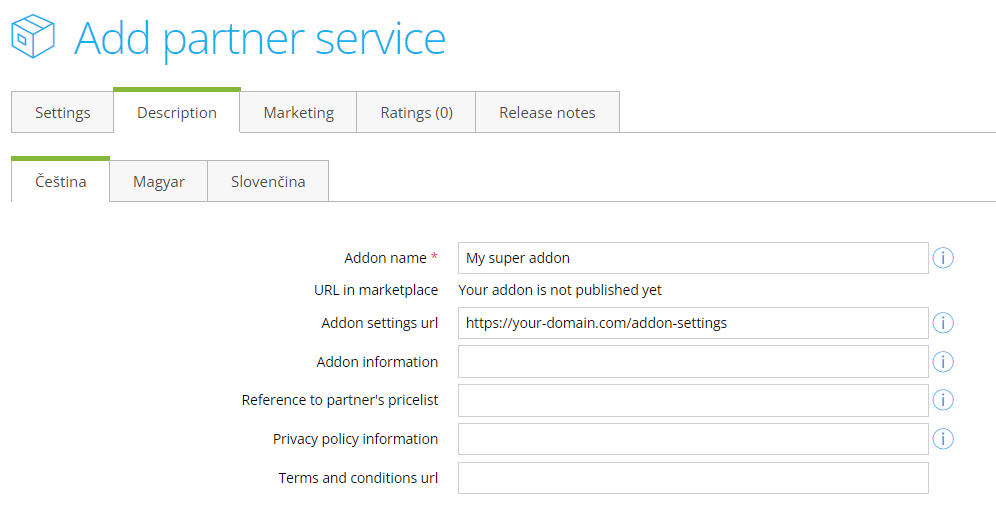
If your addon includes user settings, you can place the settings page directly in Shoptet administration, as an iframe. The link to addon settings will then be displayed directly in the Shoptet administration menu.
General concept:
URL for user authorization column in the settings tab, even simple https://your-domain.com is sufficient. Otherwise, we are not able to replace #OAUTH_CODE# with valid value.
X-Frame-Options header must not be sent within the http response.We provide two ways to integrate the page into the iframe:
In this case, browsers consider it as third-party page and as such it is less trusted then the parent page(s). In consequence some browsers do not send cookies from other urls and sometimes even between multiple calls of the same page for privacy and security reasons. This means your application must run as cookie-less. Multiple calls of your page must be secured by means of JWT, Paseto or similar.
Proxy pass is disabled by default. If you want to use proxy pass in your addon, please contact us at api@shoptet.cz.
In case proxy pass is used, sessions are transferred between multiple page calls (with an exception of PHPSESSIONID, which we remove). There are however some limitations to session, asset files and redirects. Generally you need to take into account your script is displayed under different URL than it is called and processed on your server.
Session & cookies
It is important to change your session cookie configuration and set samesite to NONE. This change will fix issue with Chrome browser.
session_set_cookie_params([
'lifetime' => time() + 60 * 60 * 24,
'path' => '/',
'domain' => '',
'secure' => TRUE,
'httponly' => TRUE,
'samesite' => 'NONE',
]);
Assets files
You need to load all your assets, static, files with absolute url. https:// is a matter of course. It is mostly important for css, js and image files.
<!-- Wrong -->
<link type="text/css" rel="stylesheet" href="/static/style.css">
<!-- Right -->
<link type="text/css" rel="stylesheet" href="https://my-shoptet-addon.com/static/style.css">
<!-- Wrong -->
<script src="/static/main.js"></script>
<!-- Right -->
<script src="https://my-shoptet-addon.com/static/main.js"></script>
<!-- Wrong -->
<img src="/img/logo.png" alt="Logo" />
<!-- Right -->
<img src="https://my-shoptet-addon.com/img/logo.png" alt="Logo" />
Redirects
You should not redirect to absolutu url inside your addon. It will cause issue as redirect means “step out” of proxy pass. Because of that “step out” your addon can lost access to cookies and session.
// Wrong
header('Location: https://my-shoptet-addon.com/step2.php');
header('Location: /path/page.php');
// Right
header('Location: step2.php');
header('Location: foo/bar.php');
header('Location: ?page=step2');
The admin UI components and latest assets are now available as an NPM package. @shoptet/ui. You can preview and test it at https://react.shoptet.cz/.
❌ Deprecated ❌
We discourage you from using legacy approach below. Use NPM package above instead.
The resizer gets the page height information from the tag <body>. For proper functionality, the CSS style for the <body> tag must not have the height set. The height must change according to the current content of the page.
body {
height:auto
}
The page serves only to set up the addon itself, directly in the administration of the e-shop. Therefore it is prohibited to use it for other purposes. This means:
TIP: If you want to convert the administration view of an existing addon, it is recommended that you create a test addon with identical settings to test and debug the administration view.