How to write a medallion of an add-on
How to write a medallion of an add-on
The medallion of your add-on will be visible on our website Shoptet Doplňky. It is a site where most of our campaigns are targeted on, the site where you present your add-on and through which e-shoppers will be able to order the add-on.
You are in charge of preparing the medallion yourself and you can manage it directly in your add-on administration (section Connections/API Partner/Add-ons tab).
Since we require a uniform appearance of the medallion (it is better for e-shoppers to navigate in it), please respect the guide rules below.
See below the rules for preparing the medallion by sections:
Help Topics:
The add-on medallion
1) Add-on administration, tab Description
a) Links section
b) „What the Add-on can do“ Editor
c) „Short description“ Editor
d) „Description” Editor
e) General rules for writing the texts for the medallion
2) Add-on administration, Screenshots taby
a) Logo of the Add-on
b) Screenshots
c) Image for Social Networks
3) Add-on administration, Marketing tab
a) Remarketing codes
b) Measurement codes
4) Add-on administration, tab News Owerview
Add-on price
a) Add-on trial period
Checklist
The add-on medallion
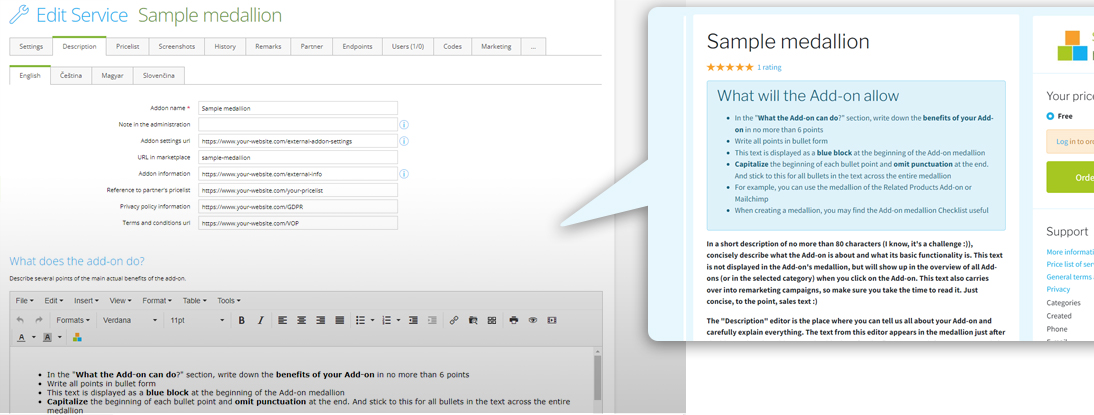
1) Add-on administration, tab Description
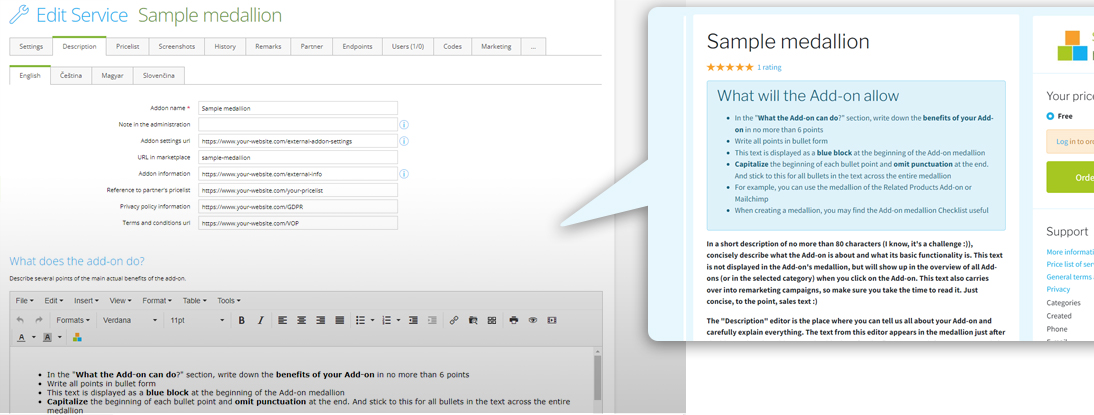
a) Links section
On add-on medallion detail you can find a few important points that will appear on the right in the panel “Support”.

- Link to the external add-on information – Create a special page on your website as a help with installation, running and administration to the add-on. Please also place a backlink directly to https://www.shoptet.cz/ on this page
- Link to the Partner´s price list – if your add-on is charged on your side, insert a link to your price list. If your prices are individual, or if the price list is different for Shoptet clients, describe it in the detail in the medallion of the add-on.
- Link to the Personal data processing – it is necessary for running the add-on. If you don’t have or don’t want to place it on your website, it is possible to process it as a PDF, which you place in the add-ons administration (section Appearance and content/Admin) and link to it
- Link to the General Terms and Conditions – these are also necessary to launch the add-on. The General Terms and Conditions must meet the minimum requirements of the conditions for the use of the add-on according to the our contract. You can download the model provisions here. Even in this case, if you do not want to have the GTC available on your website, it is possible to link to the PDF stored in the add-on (see GDPR in the point above) administration.
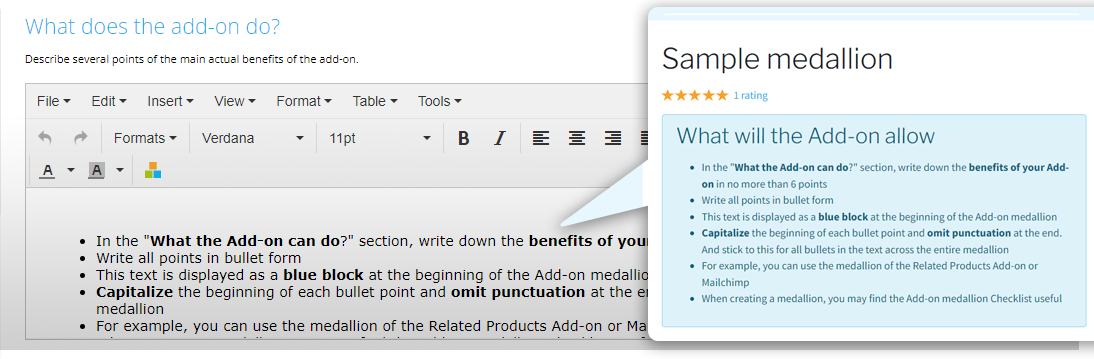
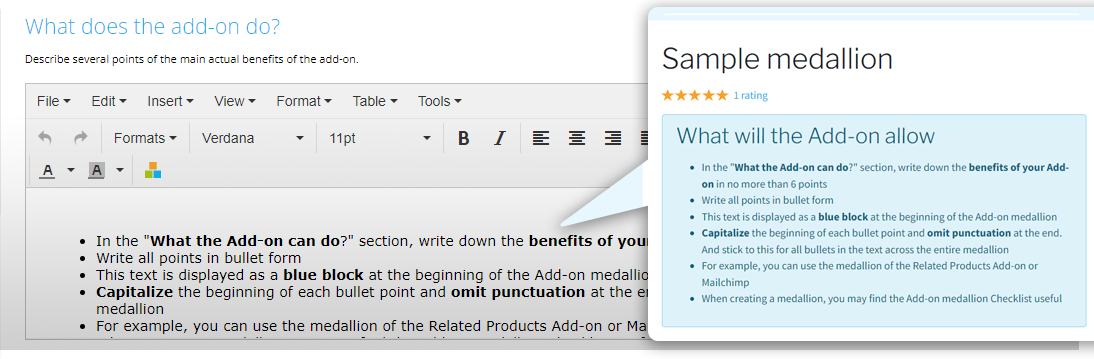
b) „What the Add-on can do“ Editor
Write a maximum of 6 benefits of your add-on in this section. This text appears as a blue block in the introduction of the add-on medallion.
- Writhe all the points as a bullet points
- Start each bullet with a capital letter, omit punctuation at the end
- And keep this format for all bullet points in the text across the entire medallion (in the following “Description” editor as well)

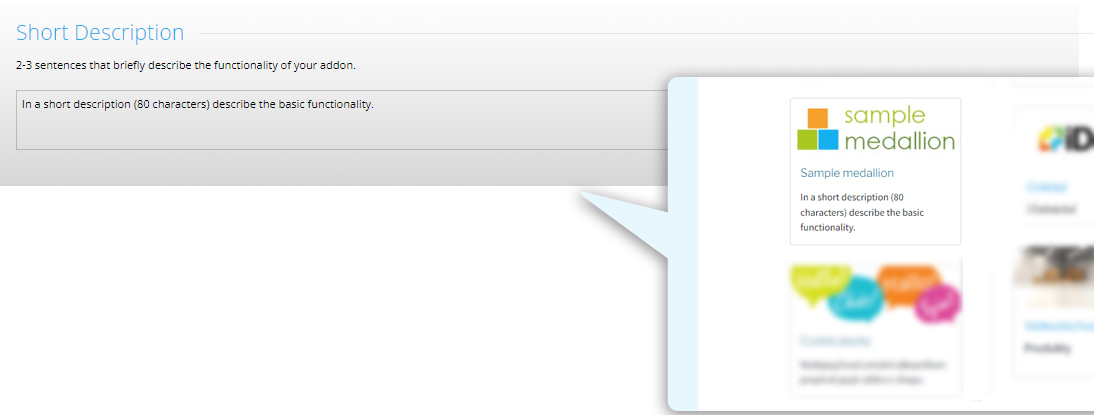
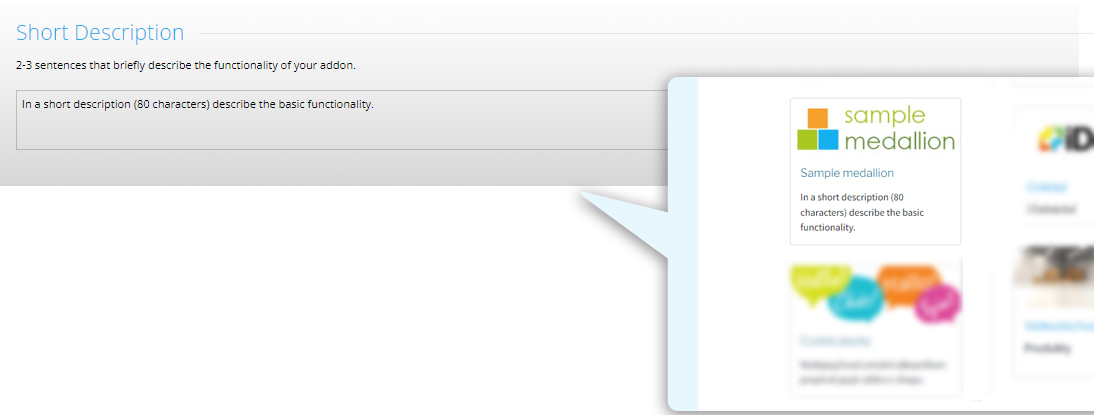
c) „Short description“ Editor
In the Short description concisely write down what the supplement is about and what its benefits are. Maximum is 80 characters.
This text is not displayed in the medallion of the add-on, but it will appear in the overview of all add-ons (or in the selected category) after moving your cursor over the add-on. This text appears also in the remarketing campaigns, so make sure the text perfect. Simply bold, concise, sales text 🙂

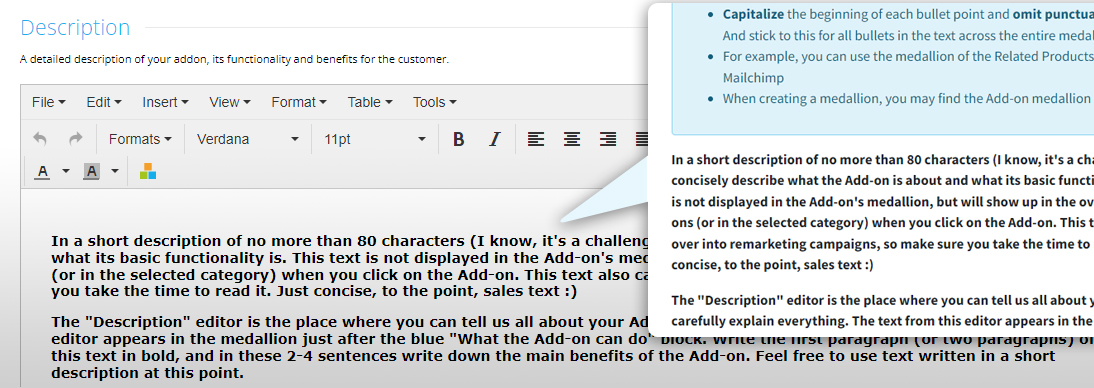
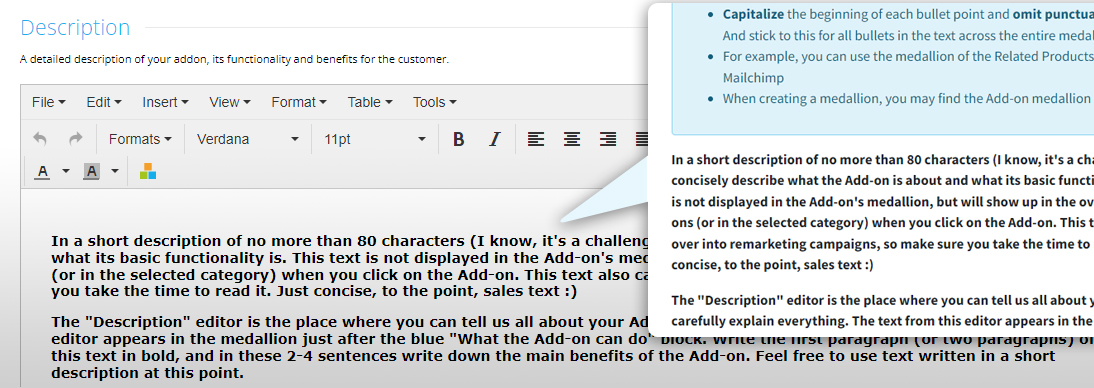
d) „Description” Editor
The text in this editor is displayed in the Add-on medallion right behind the blue block “What the Add-on can do”.

Text structuring rules in this editor:
1) The first paragraph (or two paragraphs) write in bold. In these 2-4 sentences explain the main benefits of the add-on. You can use the same text as you have in “Short description”.
The next text will be divided into chapters (see below). For the headlines of the chapter use H3 format (“Heading 3”):
- Basic features of the Add-on
- Why choose this Add-on
- Who is the Add-on intended for?
- How to activate the add-on
2) “Basic features of the Add-on” (headline in H3 format)
- This paragraph is for detailed technical medallion of the add-on. You can describe the main features of the add-on, its benefits, how to control the Add-on, etc.
- Make the text catchy by demonstration how to use and control the Add-on. Ideally use, screenshots, and short instructional YouTube video. If you follow this instructions the medallion of your Add-on will be catchy and it attract the visitors who prefer a visual medallion over a written one. Check The Add-on Print Labels or Virtooal for your inspiration.
3) “Why choose this Add-on” (headline in H3 format)
- Point out the most important benefit of the Add-on in this text and present its competitive advantage.
4) “Who is the Add-on intended for”
- Specify the target group who your Add-on is for. Do the small e-shops use the add-on? Or do rather the large ones? Is activation of the add-on conditional on another add-on or service? If your Add-on is for visual extension, does it work with specific template, or is it usable for every template?
5) “How to activate the add-on”
- Describe how the customer can activate the service after the add-on he/she order it. Will she/he be contacted by your account manager? Will he/she receive an email with access details? Does he/she have to do nothing else but order?
- Try to take on you as much work as possible from the process so the activation is easy for the customer.
- This paragraph must also include a video tutorial that guides the client through the installation of the add-on and explains the basic information. At the same time, it will also serve as a quick training for our customer care team, who will be able to more easily answer potential questions from clients. [For example, you can find a demo video in this add-on’s medallion].(https://doplnky.shoptet.cz/propojeni-produktu/ “For example, you can find a demo video with this add-on”). The video must contain at least:
- As the add-on activates,
- how the plugin is set up
- what all the add-on allows.
e) General rules for writing the texts for the API medallion
- If there are bullet points int your text, start each bullet with a capital letter and do Not use punctuation (neither a comma nor a dot) at the end of the text
- Use all forms of the pronoun “you, your, you,…” with a small v in the text
- Do NOT write the text in the first person (we have prepared, we will contact you, our supplement, etc.), but write it in the third person (the author of the supplement prepared, the supplement is ready, he will contact you, supplement from XY, etc.)
- Avoid superlatives like “the best, the easiest, the most wanted,…”
- Start translating into other languages when you have the final form of the medallion approved by us
- ● Follow these rules even when editing the Add-on medallion after launching it. Also, don’t forget to adjust it in all language versions of the Add-on medallion.
2) Add-on administration, Screenshots tab
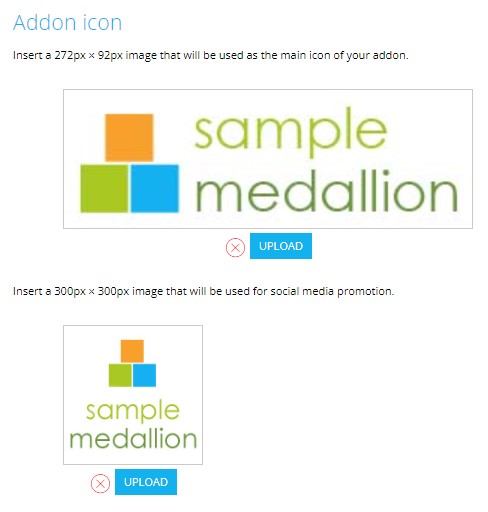
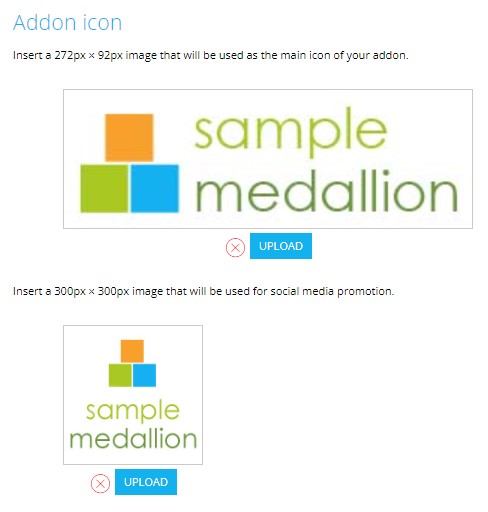
a) Logo of the Add-on
Two sizes of the logo (272×92 px and 300×300 px) of the add-on are required in the administration. The logos are similar, just the size is different. There is no claim, only the name and icon of the add-on on the logo.
Two sizes of the logo are required because:
- The 272×92 px logo will be displayed in the detail of the add-on medallion,
- The 300×300 px logo will be displayed in our remarketing campaigns, where we will promote the add-on (this logo is not visible when sharing on social networks. The logo for social network is required at the end of the page like “Image for social networks”)
Rules for inserting a logo
- When inserting a logo, name it with the name of your add-on, with a description of what the image represents and in JPG format (eg “example add-on_logo.JPG”)
- Follow the desired sizes

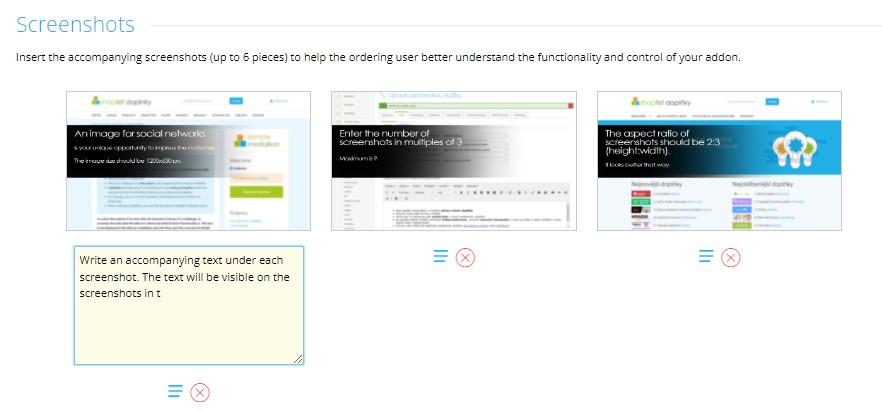
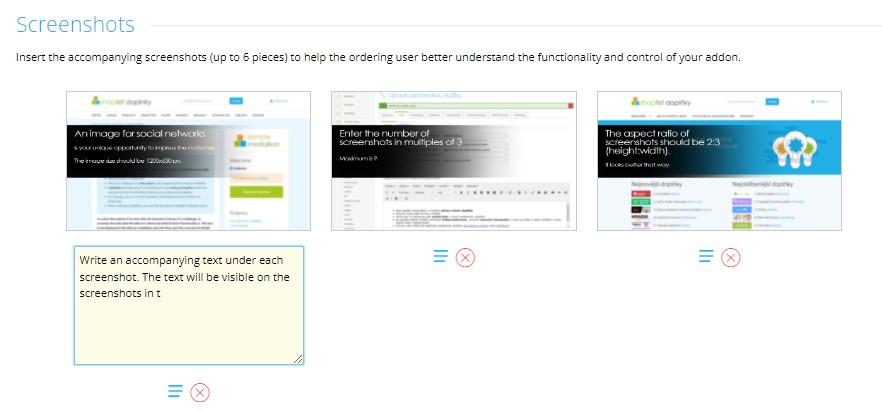
b) Screenshots
- If the add-on is also visible on the frontend of the e-shop, don’t forget to insert screenshots from the mobile view as well
- Remember that the aspect ratio of screenshots should be 4:3 (w:h), max width 1200px and max height 750px
- Inserting a logo named like the name of your add-on, with a description of what the image represents and in JPG format (eg “example add-on_administration.JPG”)
- Always insert screenshots in multiples of 3, this is the best way of displaying in the presentation
- • Write an accompanying text under each screenshot. The text will be visible on the screenshots in the presentation of the add-on and it will help e-shoppers to understand the images. And you also support the SEO of the add-on with this text

c) Image for Social Networks
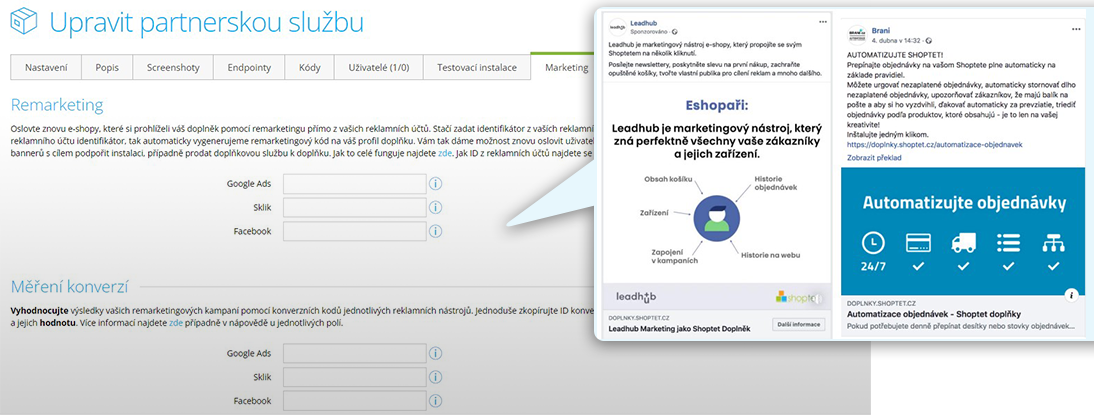
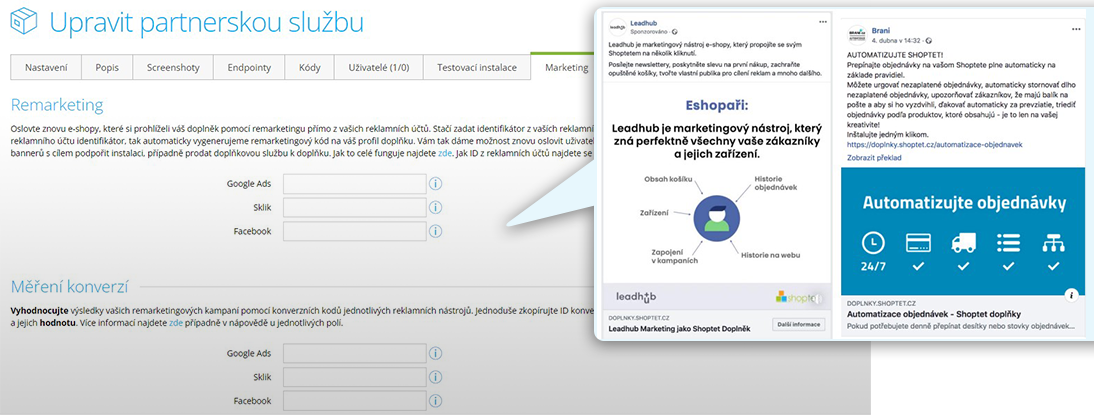
3) Add-on administration, Marketing tab
You can insert your Remarketing and measurement codes into your add-on presentation to collect the visitors for your audience in this section. You can target your remarketing ad to this audience.
- You can tag all visitors of the Add-on presentation thanks to Remarketing codes and then target your advertising to them
b) Measurement codes
- You can measure the success of your ads thanks to measurement codes

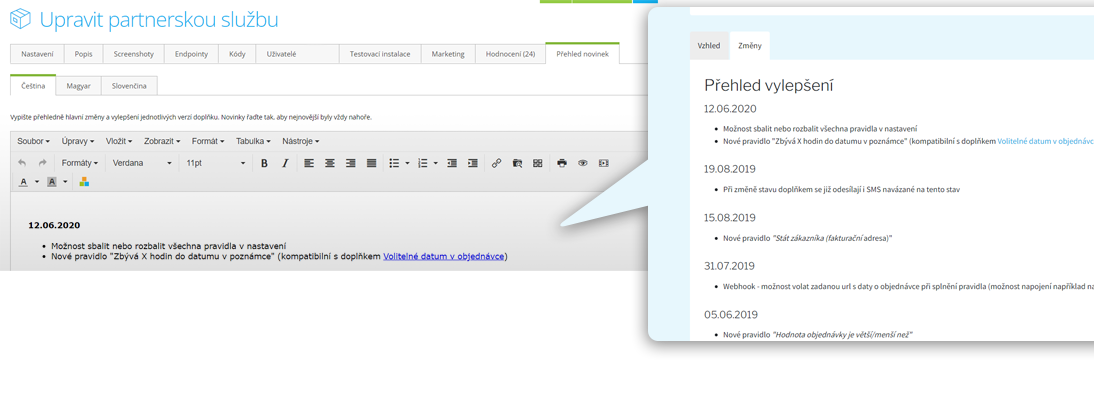
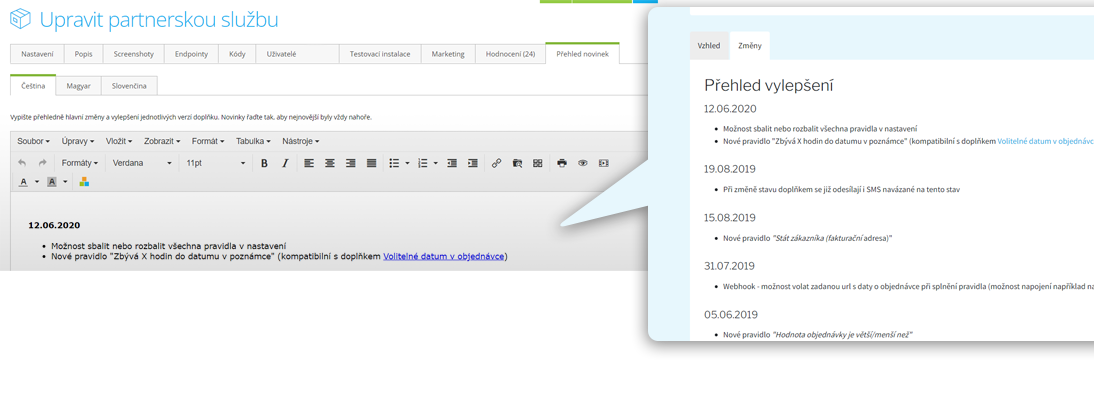
4) Add-on administration, tab News Owerview
- Use this section to write down any changes and updates that you will make to the add-on or service since the add-on was launched
- The text is displayed in the presentation of the add-on at the bottom, next to the tab with screenshots

Add-on price
a) Add-on trial period
- In case the add-on is paid for, we also agree together on the trial period of the add-on
- This is the period for free testing of the add-on via the e-shop.
- Trial period can be 14 or 30 days
- 14 days for add-ons with a one-time purchase of up to CZK 390 (15,6 EUR)
- 30 days for all add-ons with monthly/annual rental and one-time purchase over CZK 390 (15,6 EUR)
Checklist
See a checklist below to check if your add-on presentation is completely ready to launch
- Link to external add-on information
- Link to the price list
- Link to GDPR
- Link to GTC
- Description of the Add-on presentation (What the add-on enables, Short description, Description)
- Video of the Add-on
- Add-on logos
- Screenshots
- Image for social networks
- Slovak translation of the Add-on presentation
- Remarketing codes
- The cost of the add-on (cost of the connection, not the cost of the service on your side)
- Testing period (again refers to the testing of the add-on, i.e. the connection, not the service itself)