Recently we introduced the JS function addToCart as well as removeFromCart function. Now we are going to introduce you the updateQuantityInCart function, which is pretty similar to them.
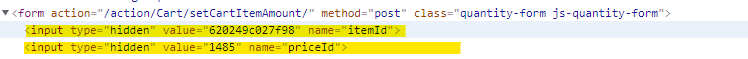
This function accepts parameters itemId and priceId formed as an object. This IDs can be found in a cart form as hidden input elements. The desired amount is also required.

The following examples use product and parameter ids from https://classic.shoptet.cz/.
/* Add product */
shoptet.cartShared.addToCart({priceId: 1485});
/* Update quantity - you always has to enter real IDs found in DOM! */
shoptet.cartShared.updateQuantityInCart({itemId: '621deef58184c', priceId: 1485, amount: 3});